Pour rappel, gameOS est un thème de renom (https://github.com/PlayingKarrde/gameOS) qui nous a beaucoup inspiré à l’origine du projet, on a pu expérimenté la puissance du framework QT et du language QML associé. On a donc créé, notre fork que l’on appel communément le thème « gameOS-pixL » maintenant : https://github.com/pixl-os/gameOS/tree/pixL-master
Suite à notre expérience sur ce thème et une demande grandissante de notre communauté à pouvoir inclure des nouveaux thèmes pour notre version de Pegasus-Frontend incluse dans pixL-OS, nous avons réfléchi à une façon d’accélérer l’intégration de nouveaux thèmes en ne perdant pas la puissance du thème actuel et les fonctionnalités déjà incluse (Retroachievements, settings riches, nombreux médias, gestion des manuels, etc…).
La demande était aussi de pouvoir retrouver facilement des thèmes plus « classiques » avec la mise en avant des systèmes, la gestion des musiques d’accompagnement et logos par système.
La puissance des thèmes de Pegasus-Frontend oblige habituellement à toucher la partie QML qui est plus puissante mais plus compliqué que les XMLs que l’on connait dans les thèmes d’EmulationStation.
Comment ?
Donc il a fallu réfléchir à un moyen simple de ne pas refaire un thème de zéro, sans trop coder (juste en configurant) mais en pouvant au moins permettre de reprendre les principes de base d’un thème comme ceux d’ES et plus particulièrement dans un premier temps pour la page principale/d’acceuil:
- Liste de système avec logo, background et musique
- Liste horizontal, vertical, wheel (si possible 😉
- Gestion des logos par région
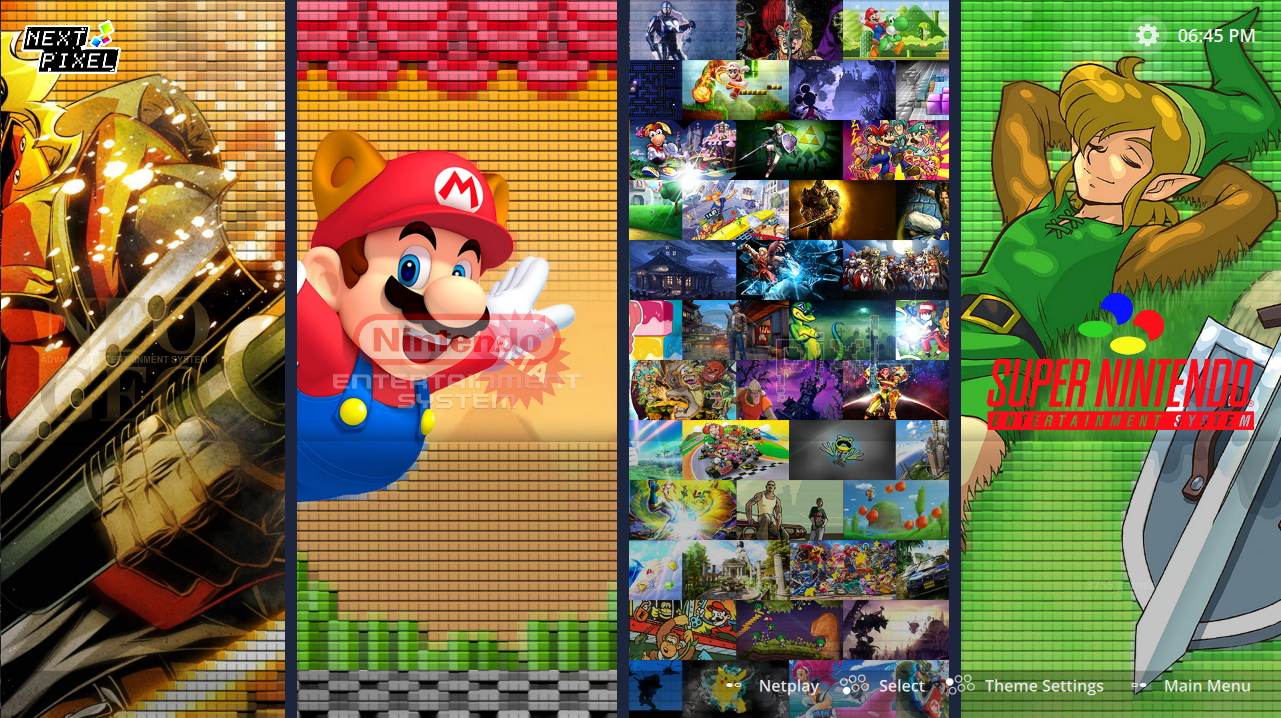
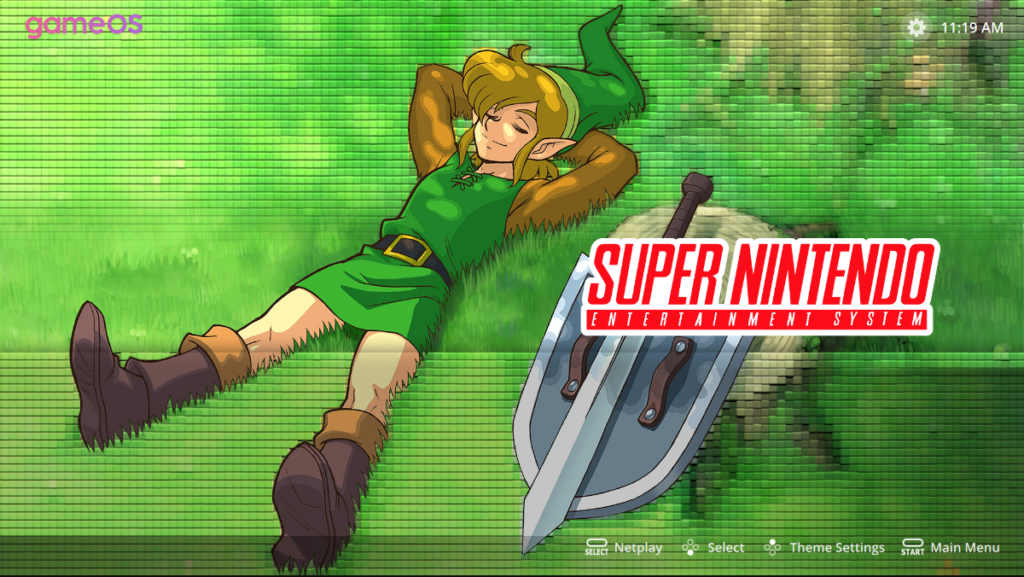
Mais en gardant l’affichage des aides, l’accès au settings, l’affichage optionel de l’heure est d’un logo identifiant le thème en haut à gauche comme ci-après (exemple reprenant les visuels du très connu thème Next-Pixel sur l’ES de recalbox: https://samystudio.github.io/es-theme-next-pixel/ – ceci est pour test, l’idée n’est pas de faire un plagia du thème de SamYStudiO ![]() )
)


Le designer
Le principe va donc d’activer un designer dans le thème « gameOS-pixL » pour se configurer son propre thème avant de pouvoir l’exporter et avoir son propre thème dans son propre repo.
Le designer demande d’être activer à partir du recalbox.conf via la ligne suivante à ajouter : (il faudra redémarrer pegasus-frontend pour que cela soit disponible dans le thème ‘gameOS-pixl’)
theme.designer=1Ainsi un menu supplémentaire va apparaitre dans les settings :

Comment configurer ?
Donc à partir du designer, on va pouvoir choisir la disposition par défaut de la page d’acceuil mais par la suite les autres vues aussi comme un mode liste et différent type d’affichage (arcade, classique, etc…)
Pour la page d’accueil: (au 22/07/2022)
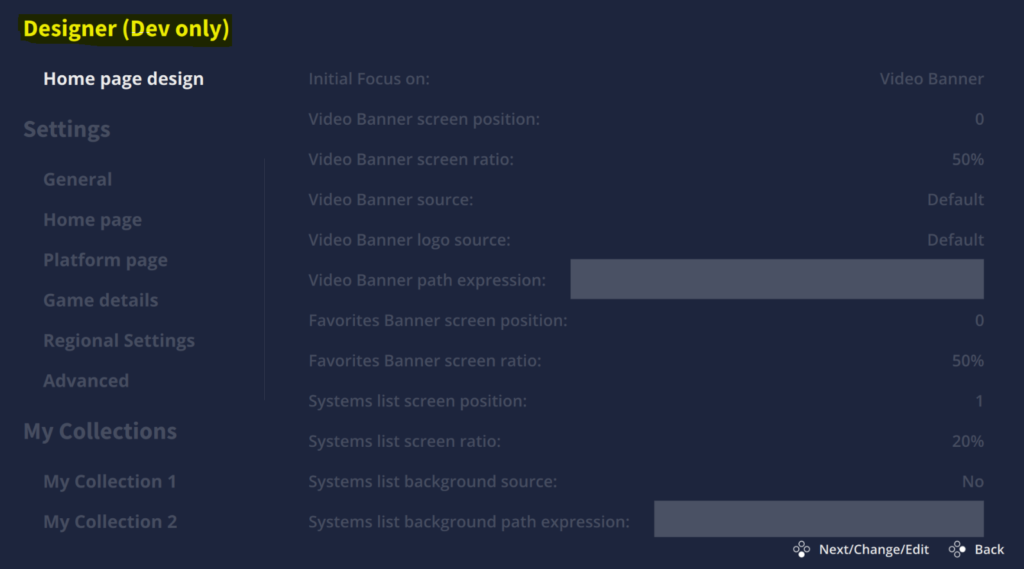
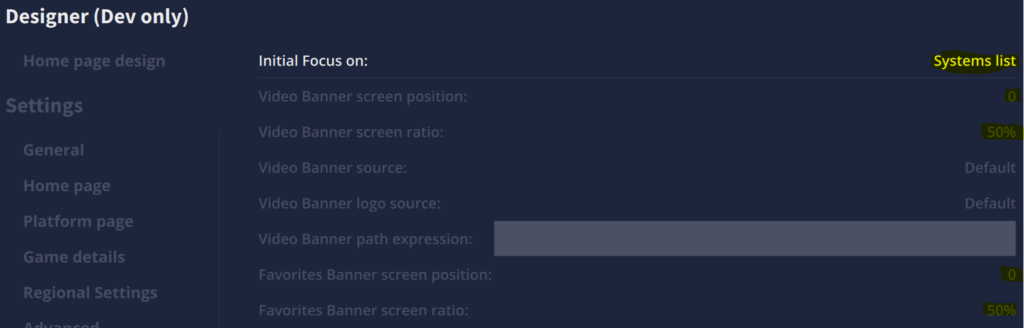
Pour le moment, cela se trouve dans un unique menu « Home page design » :

Et en fait, on va avoir différents composants que l’on peut configurer + des paramètres génériques pour la page d’acceuil.
A savoir : les valeurs par défaut des paramètres par défaut que l’on a sont ceux du thème GameOS-pixL de base.
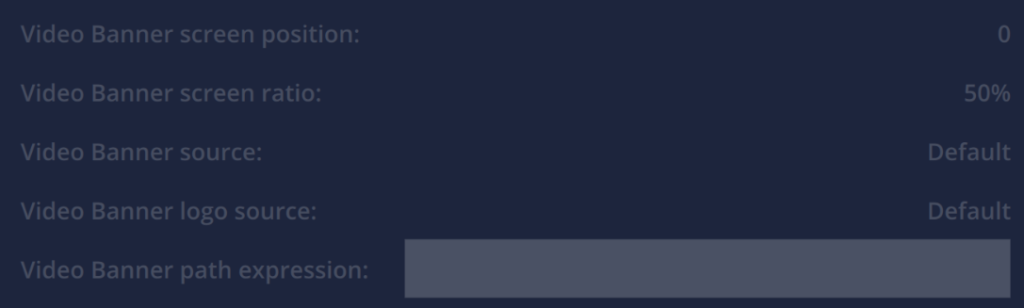
Voici donc ce que l’on peut configurer :

il y a finalement 4 composants positionnables sur la page d’accueil

Bon à savoir:
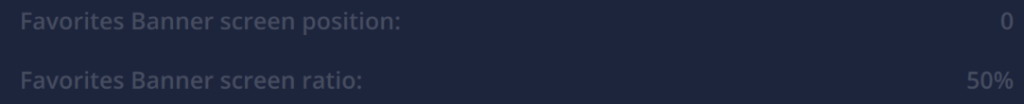
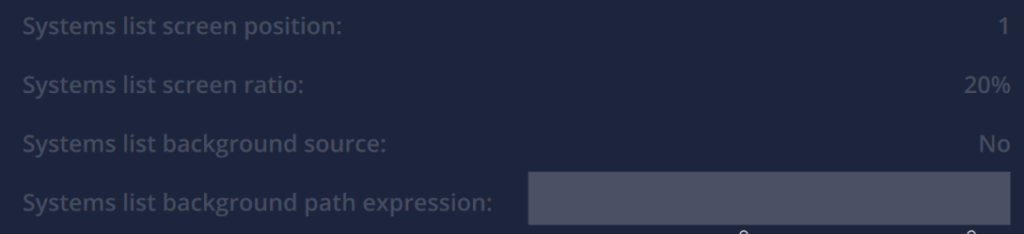
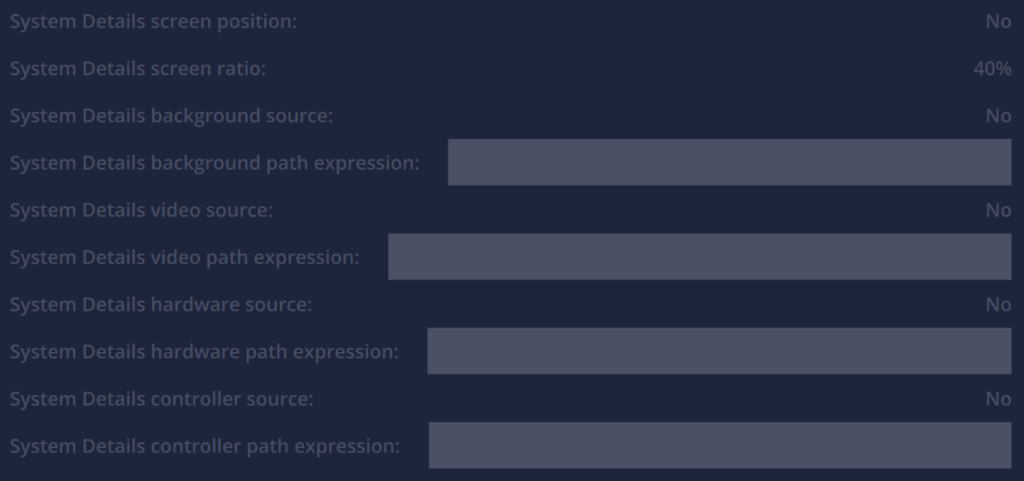
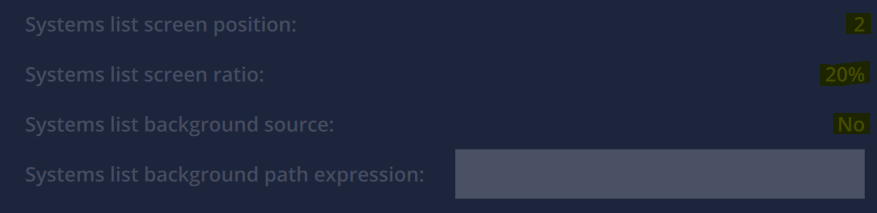
Les paramètres « screen position » sont de « 0 » à « 3 » pour le moment, on peut aussi mettre « No » pour dire que l’on ne veut pas de ce composant.
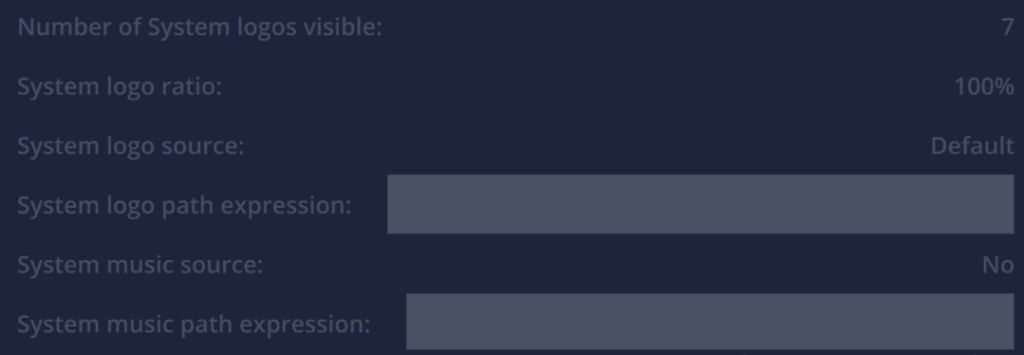
Les paramètres »screen ratio » vont de « 20% » à « 100% » pour les composants
Les paramètres »source » sont habituellement: « Default » ou « custom » ou « No »
Les paramètres « path expression » permettent de préciser un chemin en local dans le thème dans la partie /assets/custom ou une url mais utilisant des tags pour définir le system/la région et d’autres choses à termes.

Bon à savoir : si la position du « Video Banner » est identique au « Favorites Banner », la video sera affichée quand il n’y aura pas encore de favoris

Bon à savoir : pour le moment, on ne gère que des listes de systèmes horizontales, à terme on pourra en vertical ou sous forme de roue pour selectionner son système.



Gérer les médias/ressources du nouveau design ?
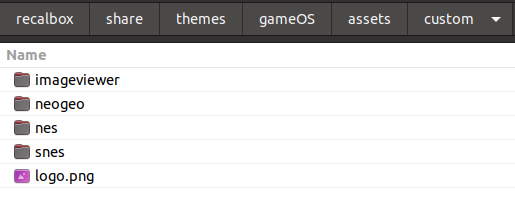
En fait, tout doit être dans assets/custom pour ne pas interféré avec le reste du thème. Vous pourrez y mettre vos musiques, vos backgrounds, vos logos, etc…
Ce qui est par système devra être dans un répertoire ou un nom de fichier contenant le « short name« , exemples :
assets/custom/snes/background.jpg ou assets/custom/snes_background.png ou même assets/custom/snes/music.ogg ou assets/custom/snes_music.mp3
Ce qui est par région devra être dans un répertoire ou un nom de fichier contenant la région (eu, us ou jp pour le moment), exemples :
assets/custom/snes/logo_eu.png ou assets/custom/eu/snes_background.png ou même assets/custom/snes/eu/logo.png
La région sera sélectionnable par l’utilisateur ensuite dans les « regional settings »
Pour certains médias, ils doivent avoir un nom et emplacement unique comme ci-après:
| Type de média | Emplacement, nom du fichier et extension |
|---|---|
| Logo du thème | assets/custom/logo.png |
| Screenshot du thème pour sa présentation | assets/custom/screenshot.png |
Pour les autres médias, c’est ce qui va être mis dans le « path expression » qui va permettre de se lier à un chemin ou une url.
Il sera conseillé pour les médias « custom » locaux de taper dans /assets/custom/…
Exemple de chemins et urls :
- Pour récupérer la video de système sur screen scraper pour le « System Details » : https://www.screenscraper.fr/medias/{screenscraper_id}/wheels/video.mp4
- Pour récupérer une video externe pour le « Video Banner » par exemple : https://www.pixl-os.com/videos/background.mp4
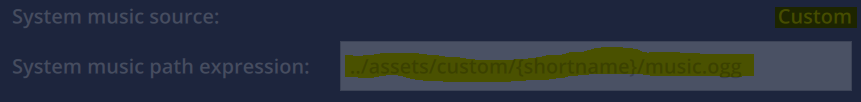
- Pour récupérer une musique par système à partir des assets customs: ../assets/custom/{shortname}/music.ogg
- Pour récupérer un logo custom par système et par région: ../assets/custom/{shortname}/data/{region}/logo.svg
- Pour récupérer le background pour les systèmes en utilisant le shortname: ../assets/custom/{shortname}/background.jpg
Bon à savoir : pour les medias dans assets/custom, il faudra toujours une « path expresssion » commençant par « ../assets/custom). La partie « ..\ » est importante, les chemins sont en relatifs.
Donc vous aurez la possibilité d’utiliser des tags pour pouvoir gérer les chemins/urls dynamiquement:
| Tag à utiliser | |
|---|---|
| {shortname} | Permettre de rajouter le nom court du système dans le chemin ou l’url dynamiquement |
| {region} | Permettra de rajouter la region dans le chemin ou url sous la forme « eu », « us » ou « jp ». |
| {screenscraper_id} | Permettra d’aller chercher des médias chez screenscraper par système et son « id » présent dans le systemlist.xml de pixL. |
| {screenscraper_region} | Permettra d’aller chercher des médias chez screenscraper par région. Mais les valeurs proposées par pixL en fonction des « regional settings » mais cela cherchera sur plusieurs région si on ne trouve pas pour la région priorisé. Par exemple si on ne trouve pas en « eu », on cherchera en « wor’ puis en « us » et pour finir en « jp ». |
A savoir: à ce jour les régions possibles sont eu,us ou jp mais pour accéder à screenscraper, cela va regarder par priorité dans les régions us, jp, eu et wor de screenscraper.
Comment gérer le nouveau thème ?
En fait, le designer va permettre de faire un nouveau thème qui proviendra du thème gameOS-pixL qu’il faudra forker dans un premier temps.
Pour pouvoir faire évoluer votre thème avec ce nouveau design, il suffira de gérer votre propre branche dans votre fork et la basé sur la branche « recalbox-integration ». Ainsi si le designer ou même le thème évolue, vous pourrez bénéficier des nouvelles fonctionnalités ou correction de bug.
Comment bien renommer son thème ?
Pour ne pas garder le même nom que « gameOS-pixL », il faudra aller changer dans le theme.cfg à la racine de votre fork, au passage vous pourrez changer author, version, summary, keywords et même le screenshot que vous aurez pu aussi rajouter dans le répertoire assets/custom en toute rigueure.
name: newthemename
author: my name
version: 0.1
summary: a blabla about your new theme
keywords: new, modern, 1080p, 4K, videos
assets.screenshots: assets/custom/screenshot.pngComment livrer son thème ?
- Fournir l’URL de votre branche principale pour téléchargement (exemple pour gameOS-pixL : https://github.com/bozothegeek/gameOS/archive/refs/heads/recalbox-integration.zip)
- Fournir le .zip sur un mega ou autre moyen de partage 😉
Attention: il faudra inclure dans votre branche le fichier de configuration de votre design sinon il sera présenté comme le thème gamesOS-pixL initial.
Comment inclure la configuration du nouveau design ?
En fait, après configuration du designer et des autres settings que vous voulez proposer par défaut, il faudra aller dans la configuration de pegasus-frontend dans \recalbox\share\system.config\pegasus-frontend\theme_settings et copier le .json au nom de votre thème.
Dans votre repository, il faudra le stocker à la racine du thème à côté du theme.qml & theme.cfg
Ainsi, pegasus-frontend pourra, lors de son premier chargement de votre thème, recopier le fichier .json dans \recalbox\share\system.config\pegasus-frontend\theme_settings et ainsi votre design/paramètres par défaut seront proposés à l’utilisateur.
Exemples de configuration de « design »
La conf par défault (sans modification en fait) :
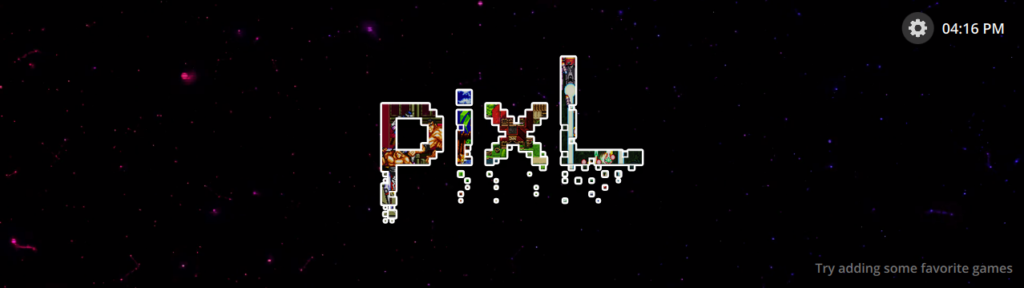
On aura la présentation du thème GameOS originel

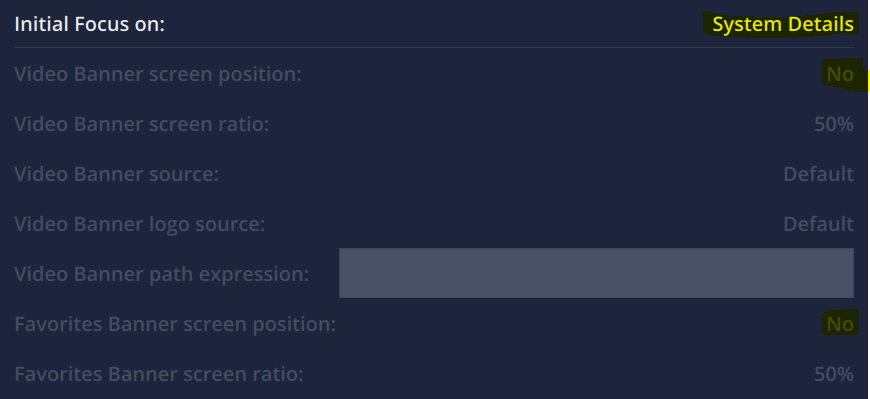
1) Pour le bandeau de la video & des favoris ainsi que le focus initial…

Aperçu du résultat sans et avec favoris :


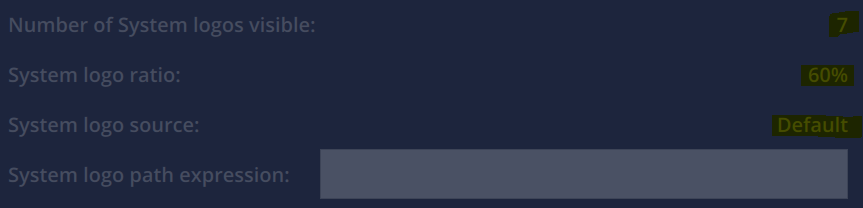
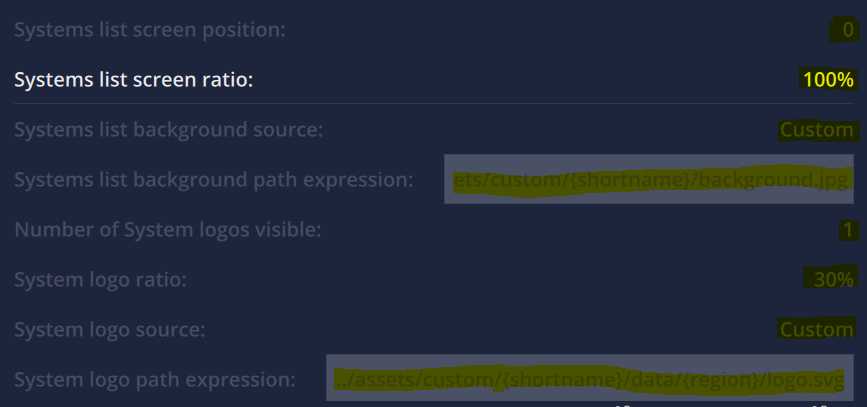
2) Pour la liste des systèmes


Aperçu du résultat :

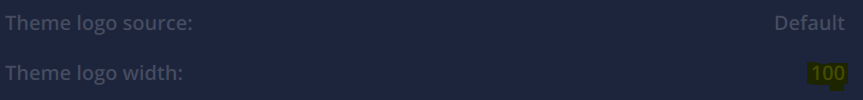
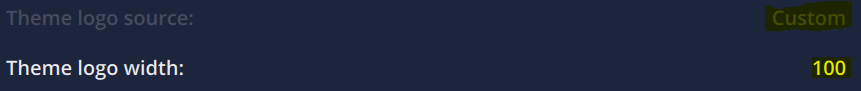
3) Pour le logo du thème (c’est tout en bas de la page de paramètre 😉

Aperçu du résultat :

Pour les autres paramètres : cela reste par défaut, on ne les utilisent pas vraiment dans le cas de ce thème.
La conf pour avoir un thème « legacy »
Dans cet exemple, comme le fameux next-pixel que l’on retrouve sur ES 😉
Avant toutes choses, j’ai recopier les répertoires du thème en question dans /assets/custom comme ci-après :

1) Pour le bandeau de la video & des favoris ainsi que le focus initial…

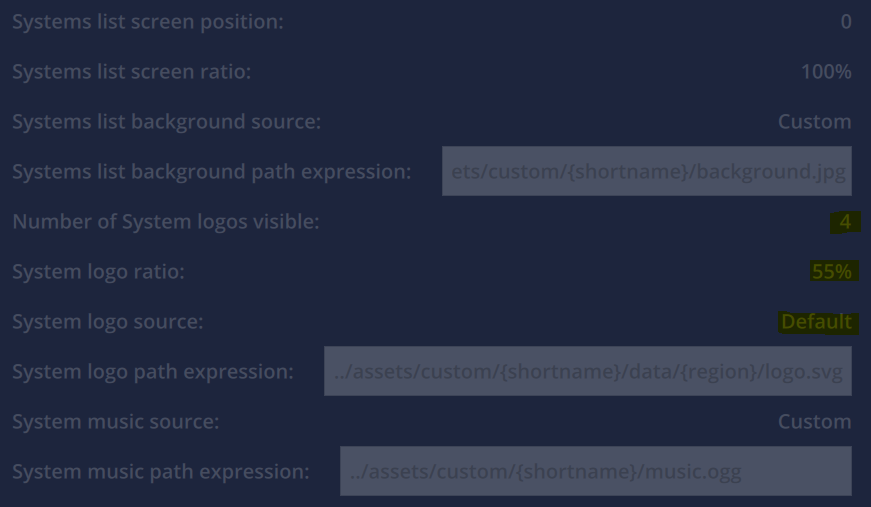
2) Pour la liste des systèmes

Aperçu du résultat :

3) Pour le logo du thème (c’est tout en bas de la page de paramètre 😉

Aperçu du résultat :

4) Et si on rajoutait les musiques

Pour les autres paramètres : cela reste par défaut, on ne les utilisent pas vraiment dans le cas de ce thème.
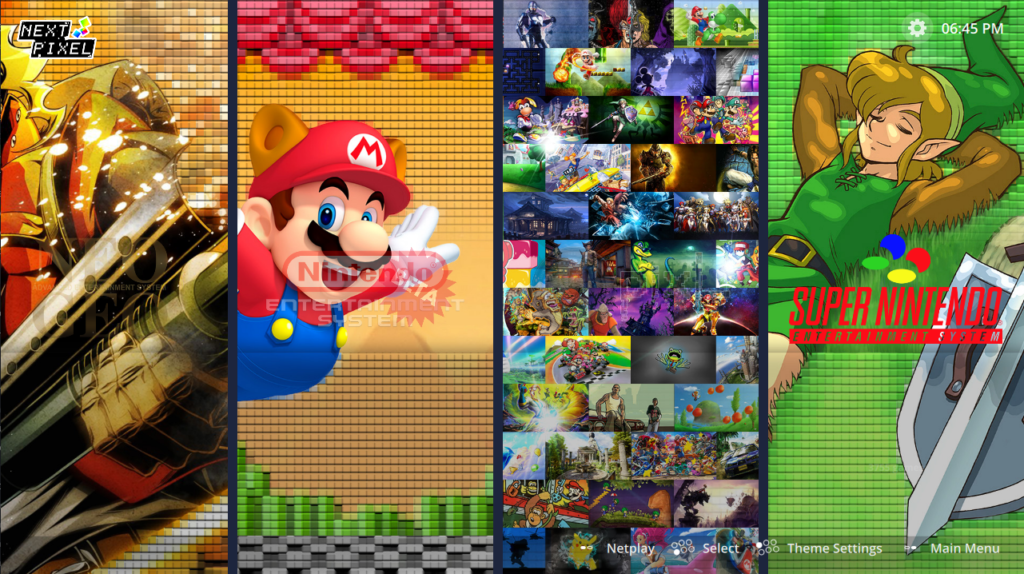
La conf en colonne 😉
On le voit parfois dans certains thèmes, pour l’instant, c’est pas trés poussé mais voilà ce que l’on peut faire… en repartant de l’exemple juste au dessus…
2) Pour la liste des systèmes

Aperçu du résultat :

Pour les autres paramètres : cela reste comme celui d’avant.
La suite ?
En fait, il va falloir travailler sur les autres vues (la liste des jeux est la prochaine)
Mais vous pouvez commencer d’utiliser ce « designer » (c’est un bien grand mot pour l’instant, j’avoue 😉
Ceci en clonant le projet du thème et en utiliant cette branche (https://github.com/bozothegeek/gameOS/tree/new-design-management) et suivre les instructions de cet article qui va évoluer avec vos retours et vos souhaits 😉
ENJOY !!!