Le but de cette article est d’expliquer comment gérer plusieurs set de logo pour les systèmes dans le thème GameOS du Pegasus de pixL.
Les sets de logo « système »
Aujourd’hui il y a 5 sets supportés, le « White », le « Black », le « Color », le « Carbon » et le « Steel »… Le « White » était celui par défaut déjà présent dans le thème historique et les fichiers sont ici: gamesOS\assets\images\logospng

Les fichiers PNG sont nommés par défaut (style « White ») ainsi : {système}.png

exemple de nom de fichier : snes.png, nes.png, …
Pour les autres sets, comme pour le « Color » par exemple, ils sont nommé ainsi: {système}_{style}.png et devront être stocké dans le même répertoire.

exemple dans le cas de « Color »: naomi_color.png, nes_color.png, …
La configuration dans le thème
Aujourd’hui, 2 styles sont possibles :
- « White » (style original de gameOS pour les logos)
- « Color » (nouveau style pour avoir des logos plus colorés 😉
- « Black » (nouveau style pour avoir des logos en noir 😉
- « Steel » (nouveau style pour avoir des logos comme ceux que l’on trouve dans screenscraper aussi 😉
- « Carbon » (nouveau style pour avoir des logos comme ceux que l’on trouve dans screenscraper aussi 😉
Il suffit d’aller dans la configuration du thème pour changer de set de logos, dans la partie « Settings/General/System Logo Style«

Pour rajouter un nouveau set
Il a été prévu de gérer plus de set ( ce que l’on a fait déjà pour avoir 5 styles maintenant 😉
Il suffira d’aller dans le fichier Gameos/Settings/SettingsScreen.qml
Et changer cette liste :
ListElement {
settingName: "System Logo Style"
setting: "White,Color"
}
}Comme ceci par exemple, si on veux rajouter le style « Black » :
ListElement {
settingName: "System Logo Style"
setting: "White,Color,Black"
}
}Ensuite le nouveau set de .png devra être formé ainsi :{système}_black.png
Exemple: snes_black.png, nes_black.png, naomi_black.png, …
Pour gérer au mieux les styles avec les wheels « Carbon » et « Steel »
Pour ces style, il est bien d’utiliser des templates que l’on a pu récupérer chez screenscraper, ce sont des .psd utilisable dans photoshop mais aussi dans gimp par exemple :
//TO DO: lien à rajouter ici
Pour gérer les logos noir et blanc
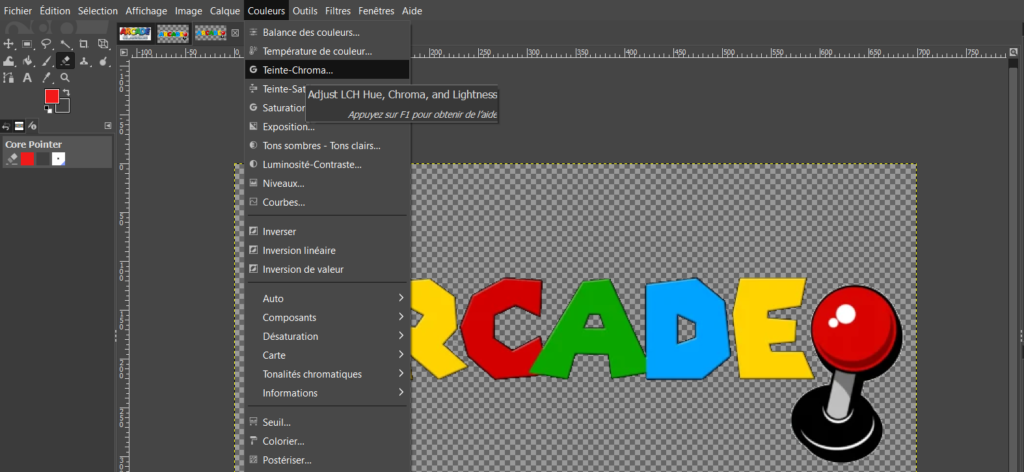
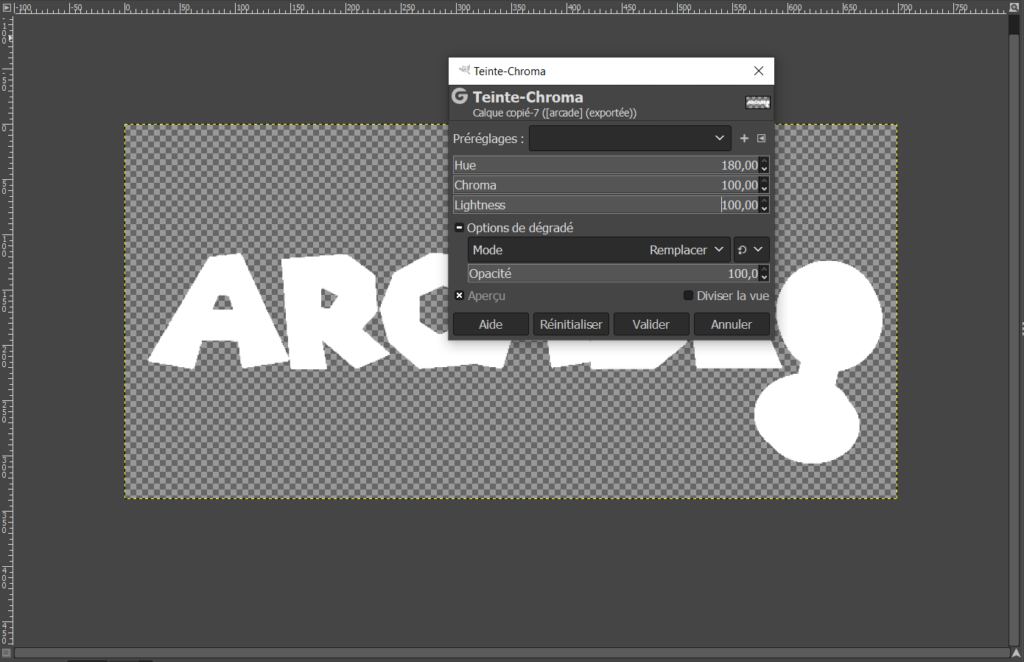
Dans le cas de gimp, il faut aller dans le menu « Couleurs/Teinte-Chroma » :

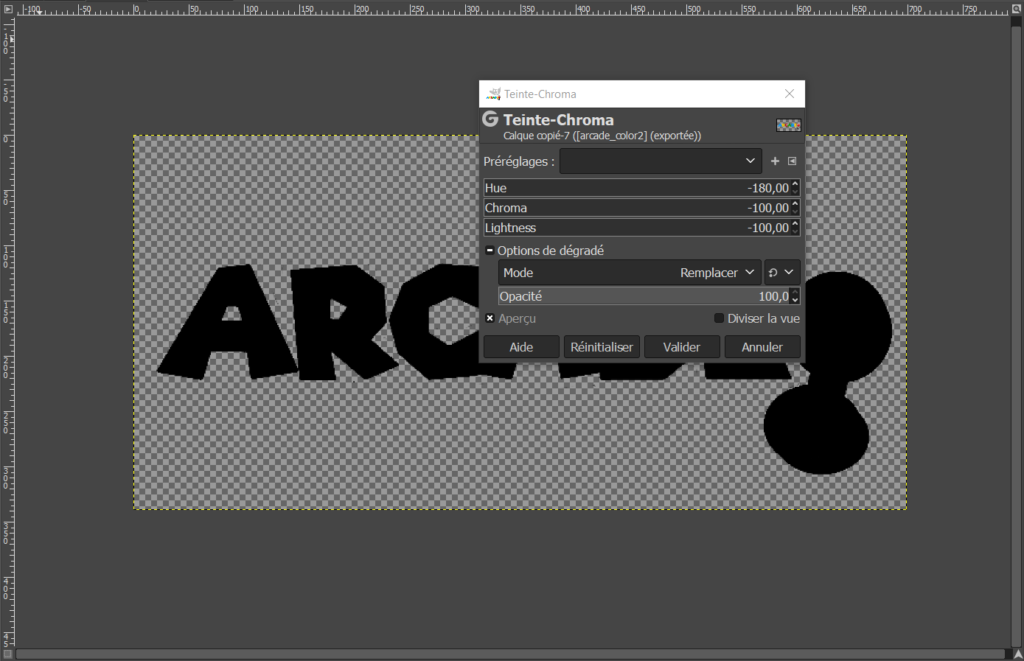
Pour avoir un logo en noir, on va mettre Hue, Chroma, lightgness au minimum donc au maximum en négatif 😉

Après avoir sauvegarde la version noir, on peut s’occuper du logo en blanc…
Il suffit de faire l’inverse et tout mettre au max pour être en blanc:

Enjoy !!!